Performance web : HTACCESS et chargement
Google test actuellement l'affichage du badge "SLOW TO LOAD" dans les résultats de recherche mobile. C'est un signe qui devrait alerter les éditeurs de sites longs à charger.

Dans cet article et cette vidéo nous allons voir qu'il est possible de gagner pas mal de vitesse et de légèreté avec quelques lignes ajoutées dans le fichier ".htaccess"
Accélérer la vitesse de chargement d'un site :
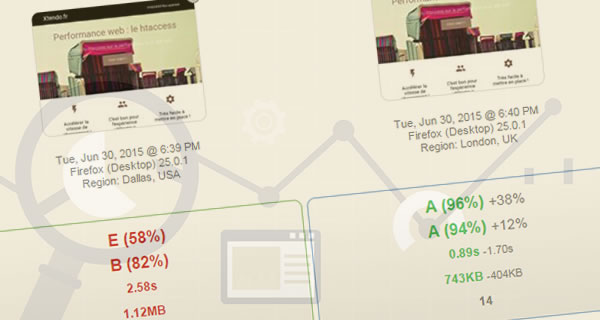
Nous avons vu il y a peu comment l'optimisation des images pouvait faire gagner en légèreté, voici comment l'activation de la mise en cache et de la compression GZIP sur Apache va accélérer un site.
Le fichier ".htaccess" :
Les fichiers .htaccess sont des fichiers de configuration du serveur web Apache qui définissent les règles dans un répertoire et ses sous-répertoires jusqu'au prochain rencontré. Ils permettent entre autres de protéger un répertoire par mot de passe, de configurer l'url rewriting, de gérer les pages d'erreurs...
Dans le cas présent nous allons ajouter la gestion du cache navigateur et son expiration, supprimer les cookies inutiles et activer la compression.
Voici les lignes à ajouter au fichier .htaccess :
# DEBUT Expire headers
ExpiresActive On
ExpiresDefault "access plus 7200 seconds"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
AddType image/x-icon .ico
ExpiresByType image/ico "access plus 1 month"
ExpiresByType image/icon "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType text/css "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType text/html "access plus 7200 seconds"
ExpiresByType application/xhtml+xml "access plus 7200 seconds"
ExpiresByType application/javascript A259200
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType application/x-shockwave-flash "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
# FIN Expire headers
<IfModule mod_headers.c>
<FilesMatch "\.(png|jpg|jpeg|gif)$">
Header append Cache-Control "public, no-transform"
</FilesMatch>
</IfModule>
# DEBUT Cache-Control Headers
<IfModule mod_headers.c>
<FilesMatch "\\.(ico|jpe?g|png|gif|svg|swf|gz|ttf|eot|woff)$">
Header set Cache-Control "max-age=290304000, public"
</FilesMatch>
<FilesMatch "\\.(css)$">
Header set Cache-Control "max-age=290304000, public"
</FilesMatch>
<FilesMatch "\\.(js)$">
Header set Cache-Control "max-age=290304000, private"
</FilesMatch>
<filesMatch "\\.(html|htm)$">
Header set Cache-Control "max-age=7200, public"
</filesMatch>
# Désactiver le cache pour les scripts et les fichiers dynamiques
<FilesMatch "\\.(pl|php|cgi|spl|scgi|fcgi|xml)$">
Header unset Cache-Control
</FilesMatch>
<filesMatch "\\.(ico|jpe?g|png|gif|svg|swf|gz|ttf|eot|woff|html|htm|css|js|pl|php|cgi|spl|scgi|fcgi)$">
RequestHeader unset Cookie
Header unset Set-Cookie
</filesMatch>
</IfModule>
# FIN Cache-Control Headers
<IfModule mod_deflate.c>
## Activation de la compression apache sur les fichiers
# Insert filter on all content
SetOutputFilter DEFLATE
# Insert filter on selected content types only
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript
# Netscape 4.x has some problems...
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Netscape 4.06-4.08 have some more problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# Don't compress images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
# Make sure proxies don't deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
### Suppression des Etag
<FilesMatch "\.(jpg|png|gif|svg|ico|css|js|swf|ttf|eot|woff)$">
FileETag None
</FilesMatch>
Pour plus d'informations sur htaccess : voir les ressources en bas de page
Améliorer la performance de son site internet pour quoi faire ?
Premièrement, pour l'expérience utilisateur et son confort, un site rapide donne une première bonne impression au visiteur et s'il y trouve ce qu'il cherche, il sera séduit. Ce ne peut-être que bon pour votre image et votre chiffre d'affaire.
Ensuite, éviter le badge "Slow to load" que Google test actuellement sera aussi une bonne chose, il pourrait aussi déclasser les sites trop lents.
Ressources associées à cet article :
http://www.journaldunet.com/developpeur/expert/53039/comment-optimiser-la-performance-d-un-site-web-cote-serveur.shtml
http://www.seomix.fr/guide-htaccess-performances-et-temps-de-chargement/
Par Johan Puisais - Xtendo : création de site internet Poitiers
Pour continuer votre lecture sur la thématique Performance web
- Performance : Web : augmenter l'efficacité et la vitesse
- Galerie d'images, sliders et performance web
- L'Accelerated Mobile Pages Project (AMP) de Google
- Rédaction web : anatomie d'un article optimisé
Tags : Performance web, Tutoriel didacticiel vidéo, Référencement naturel,
Commenter et noter cet article